TRUCS & ASTUCES
5. Créer un Méga Menu avec Divi(1ère partie)
Introduction
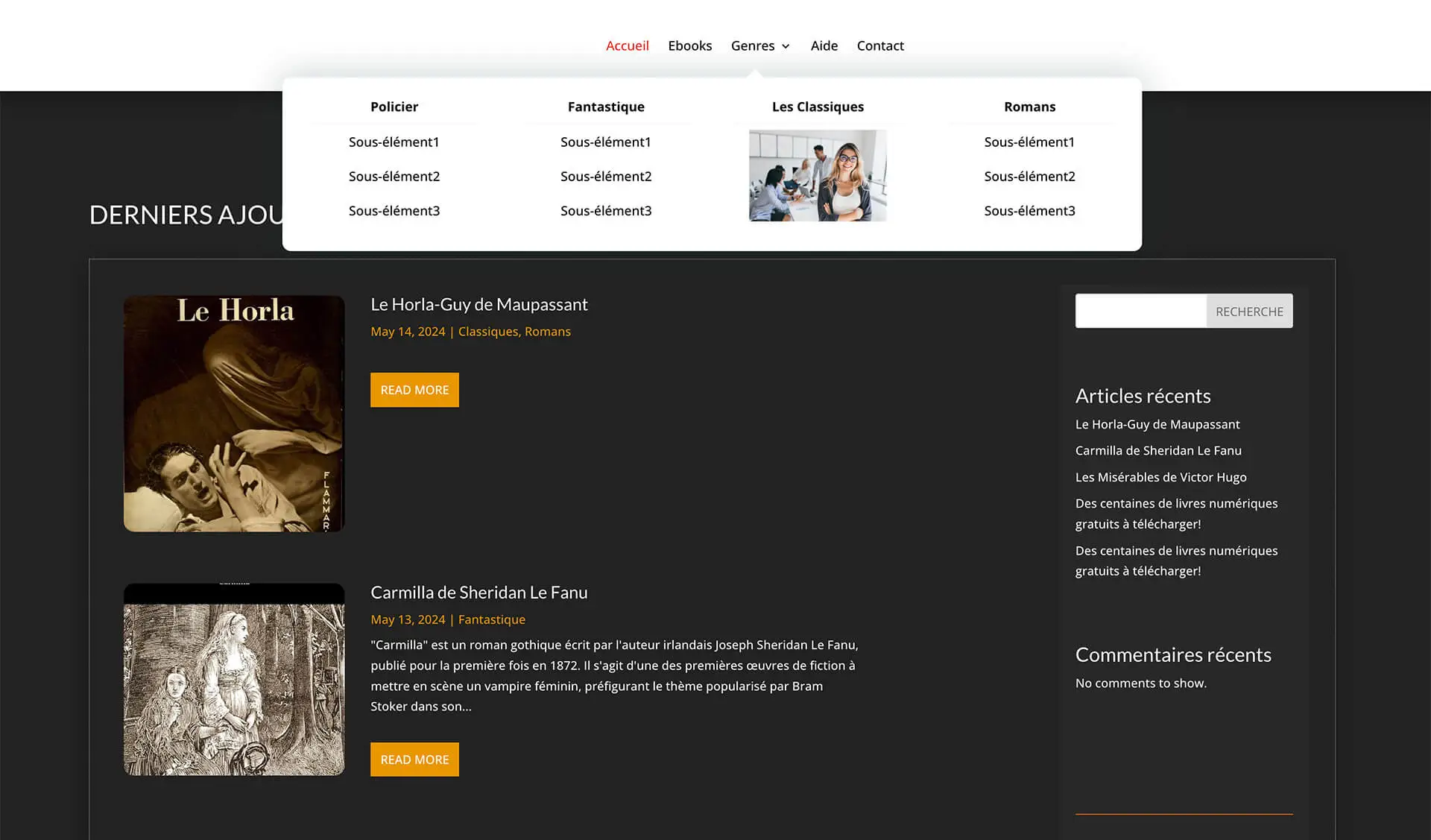
Dans le monde des sites web modernes, la navigation joue un rôle clé pour retenir vos visiteurs. Un Mega Menu, bien conçu, permet de structurer de façon claire et élégante une grande quantité de contenus. Contrairement aux menus traditionnels avec des sous-menus empilés verticalement, un Mega Menu organise les éléments horizontalement en colonnes, facilitant ainsi la navigation.
Résultat ? Une navigation intuitive et une mise en valeur efficace de vos services, produits ou articles.
Si vous utilisez le thème Divi, vous avez de la chance ! Vous pouvez créer un Mega Menu sans plugin tiers, en utilisant simplement les outils natifs et un peu de CSS.
Dans ce premier article, nous vous guidons pas à pas pour concevoir un menu élégant et performant avec les options natives de Divi en utilisant la classe « mega-menu ». Dans un prochain article, nous vous expliquerons comment créer un mega menu simplement grâce au Theme Builder de Divi.
Prenons pour l’exemple un site web fictif dédié au partage de Ebooks. Nous aurons besoin d’un méga menu pour afficher les genres de livres numériques proposés.
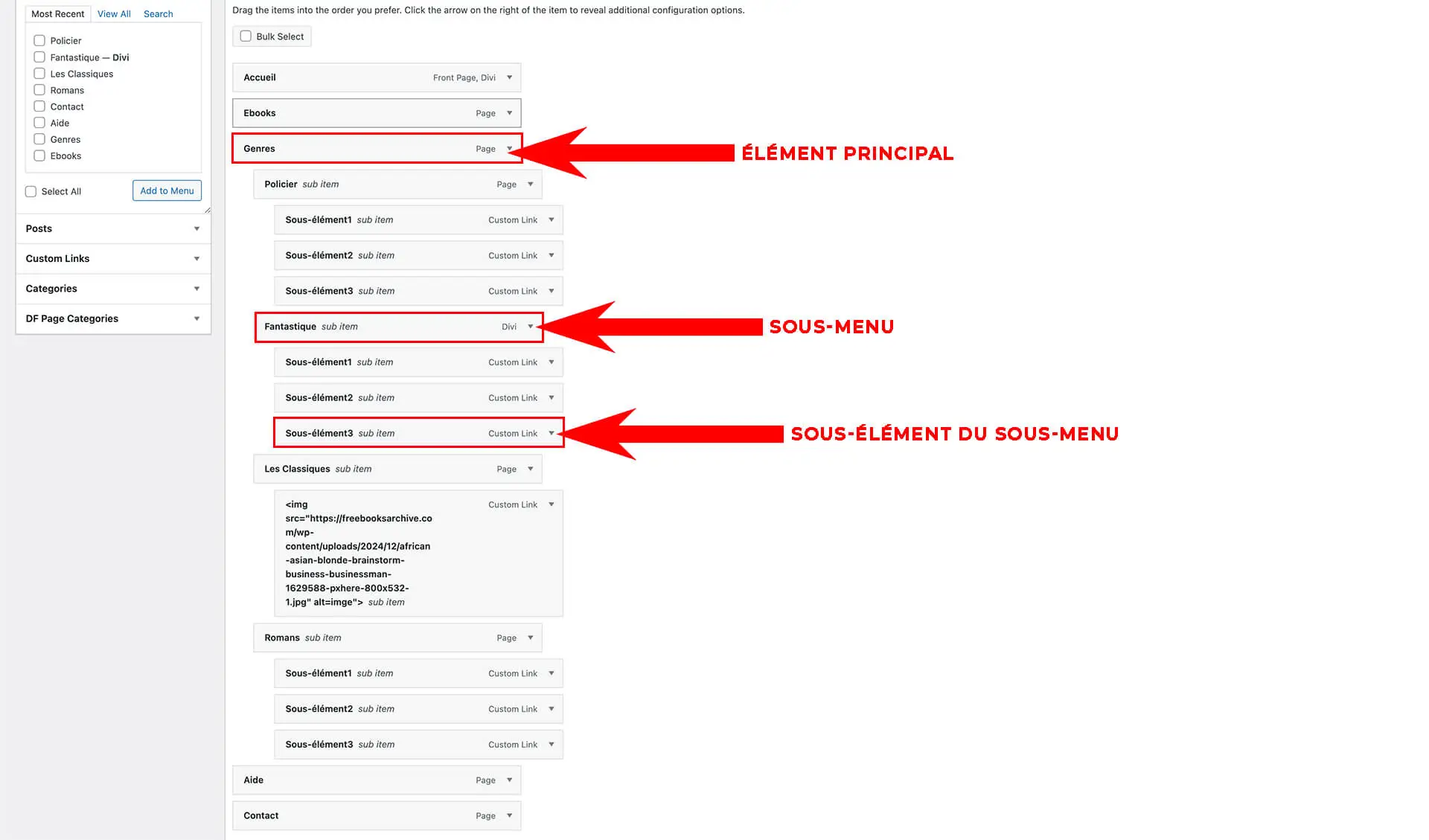
Étape 2 : Ajouter une Classe CSS pour activer le Mega Menu
Pour indiquer que certains menus doivent adopter un format « Mega Menu », nous allons leur attribuer une classe CSS spéciale.
Suivez ces étapes :
- Allez dans Apparence > Menus depuis votre tableau de bord WordPress.
- Cliquez sur l’onglet Options d’écran (situé en haut à droite).
- Activez l’option Classes CSS.
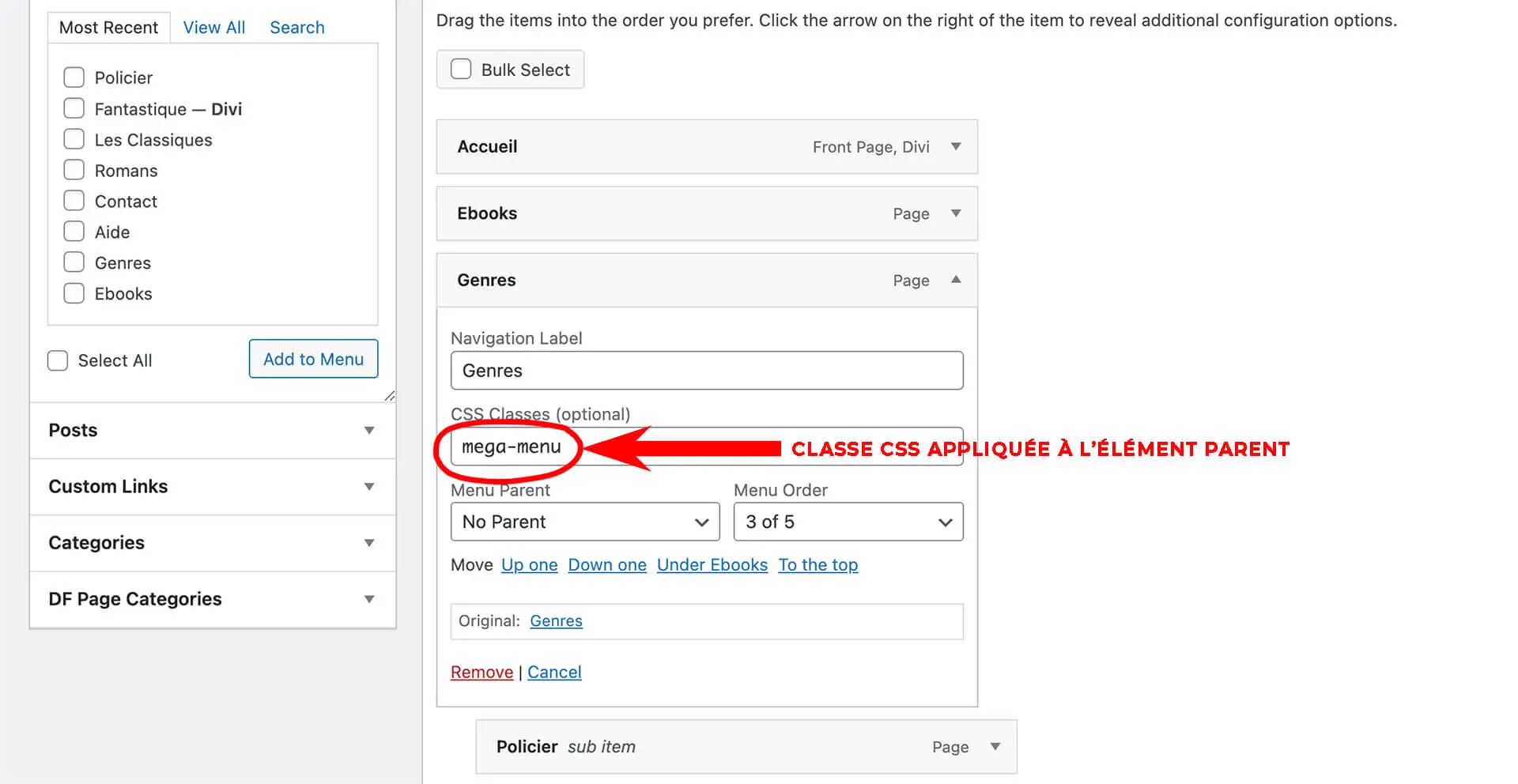
- Ajoutez la classe
mega-menuà l’élément parent correspondant (par exemple : « Nos Services »).
Cette classe sera essentielle pour appliquer des styles personnalisés au menu concerné.
Ajoutez ce code dans Divi > Options du thème > CSS personnalisé ou dans un module « Code » de Divi dans la section du Header global de votre site, ou enfin dans le fichier style.css de votre thème enfant si vous en utiliser un.
Étape 4 : Ajouter des Images ou des Icônes
Les images ou les icônes ajoutent un aspect visuel à votre Mega Menu, ce qui peut améliorer l’expérience utilisateur. Vous pouvez utiliser des images pour illustrer chaque élément de menu, et même ajouter des liens vers des produits ou des articles de blog !
Voici comment procéder :
- Accédez à l’interface de gestion des menus : Depuis le tableau de bord WordPress, allez dans Apparence > Menus. Sélectionnez le menu auquel vous souhaitez ajouter des images, ou créez un nouveau menu si nécessaire.
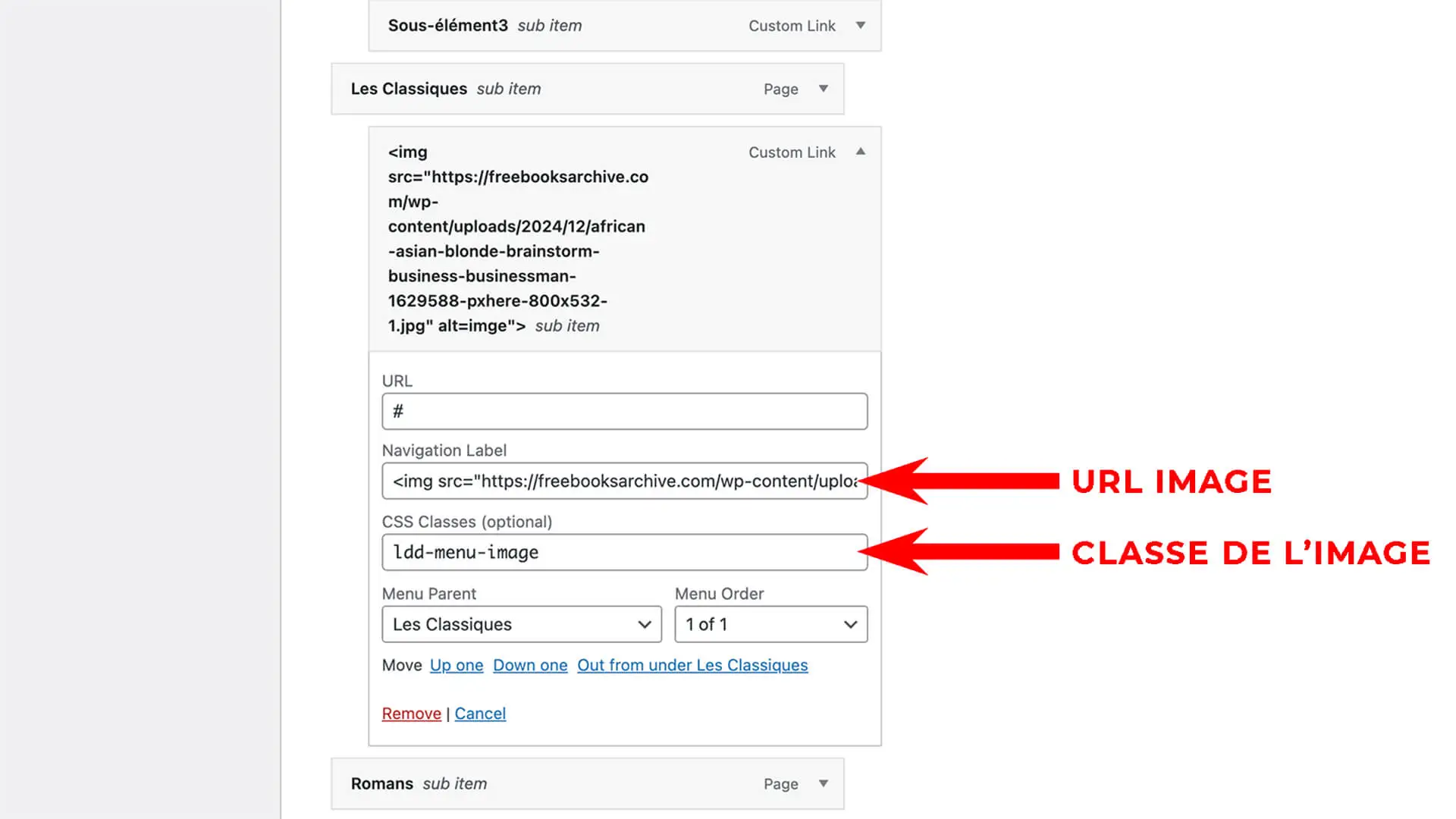
- Ajoutez un lien personnalisé : Dans la liste Ajouter des éléments de menu, sélectionnez Liens personnalisés. Dans le champ URL, ajoutez un # (cela permet de créer un lien sans destination), puis cliquez sur Ajouter au menu.
- Ajoutez le code HTML pour l’image : Pour chaque élément de menu où vous souhaitez ajouter une image, ouvrez le Paramètre du menu (cliquez sur la flèche à côté du menu). Dans le champ Libellé du lien de navigation, insérez le code HTML suivant :
<img src= »URL_DE_VOTRE_IMAGE » alt= »Description de l’image » />
- Remplacez URL_DE_VOTRE_IMAGE par l’URL de l’image que vous souhaitez utiliser. Vous pouvez obtenir cette URL en allant dans la Bibliothèque de médias de WordPress, en sélectionnant l’image, et en copiant son lien.
- Sauvegardez votre menu : N’oubliez pas de cliquer sur le bouton Enregistrer le menu pour valider vos modifications.
- Personnalisez l’apparence de l’image : Si vous souhaitez modifier le style de l’image dans le menu (par exemple, ajouter des bordures arrondies ou ajuster la taille), vous pouvez utiliser des classes CSS personnalisées. Pour ce faire, activez les Classes CSS dans les Options de l’écran en haut de la page de gestion du menu, puis ajoutez une classe à l’élément de menu correspondant (par exemple, ldd-menu-image).
@media only screen and (max-width: 768px) /* Ajouter une bordure arrondie à l'image */
.ldd-menu-image img {
border-radius: 10px;
}
/* Supprimer le padding autour de l'image */
.ldd-menu-image a {
padding: 0!important;
}
/* Supprimer l'effet de survol semi-transparent */
.ldd-menu-image a:hover {
opacity: 1!important;
}
Étape 6 : Tester et Optimiser
Une fois le Mega Menu configuré, testez-le :
- Vérifiez son affichage sur différentes tailles d’écran.
- Assurez-vous que la navigation reste intuitive et rapide.
- Utilisez des outils comme Google PageSpeed Insights pour évaluer les performances.
Optimisation SEO ajoutée :
- Intégration des mots-clés comme « Mega Menu », « navigation Divi », « menu avancé WordPress ».
- Utilisation d’une structure claire avec des sous-titres, idéale pour le référencement naturel.
- Appel à l’action engageant pour inciter les lecteurs à vous contacter.
Prêt à démarrer votre projet ou besoin d’aide pour optimiser votre site internet ? Contactez-nous dès aujourd’hui pour obtenir un devis gratuit !
Articles similaires
Comment structurer ses pages pour un bon SEO naturel
IntroductionLe SEO (Search Engine Optimization) ne repose pas seulement sur des mots-clés ou des backlinks. La structure même de vos pages joue un...
Notre méthode complète pour créer une boutique WooCommerce performante
Les étapes de création d'un site E-CommerceIntroductionLa création d'une boutique en ligne performante est essentielle pour toute entreprise...
Comment ajouter un texte déroulant avec boutons Lire plus/Lire moins dans Divi
TRUCS & ASTUCES7. Texte à afficher/masquer dans DiviIntroductionPourquoi utiliser cette fonctionnalité ? Lorsque le texte d’une section devient...
Restez connectés avec nos dernières News et Mises à jour
Joindre notre Newsletter
Restez informé des dernières nouveautés et offres exclusives en vous abonnant à notre newsletter
Suivez-Nous
Rejoignez notre communauté en nous suivant sur les réseaux sociaux pour ne rien manquer de nos actualités et mises à jour










0 commentaires