TRUCS & ASTUCES
3. Comment créer un thème enfant dans WordPress et pourquoi vous devriez en utiliser un
Introduction
Lorsqu’il s’agit de personnaliser un thème WordPress, l’une des meilleures pratiques est de créer un thème enfant. Pourtant, selon une enquête menée par Elegant Themes, 85% des utilisateurs personnalisent leur thème, mais seulement 35% utilisent un thème enfant. Cela peut s’expliquer par un manque de compréhension de son utilité ou la perception d’une certaine complexité dans sa création.
Dans cet article, nous allons vous montrer comment créer et utiliser un thème enfant, et surtout pourquoi il est essentiel d’en utiliser un pour vos personnalisations.
Pourquoi utiliser un thème enfant?
Un thème enfant permet de modifier l’apparence ou les fonctionnalités de votre site sans toucher au code du thème parent. Cela signifie que vous pouvez mettre à jour votre thème parent sans perdre vos modifications. En créant un thème enfant, vous travaillez sur un ensemble distinct de fichiers, ce qui vous évite de compromettre l’intégrité du thème original. Vous pourrez ainsi désactiver le thème enfant à tout moment et revenir au thème d’origine sans effort.
Comment commencer?
1. Création du dossier de thème enfant et du fichier style.css
-
Accédez à votre dossier WordPress : Utilisez un client FTP (comme FileZilla) ou le gestionnaire de fichiers de votre hébergeur pour accéder à l’emplacement où WordPress est installé, généralement dans le dossier
public_htmlouwww.
✔ -
Créez un nouveau dossier : Allez dans le dossier
/wp-content/themes/et créez un nouveau dossier pour votre thème enfant. Vous pouvez le nommerdivi-childsi vous utilisez le thème Divi, ou quelque chose de similaire pour un autre thème parent.
✔ -
Créez le fichier style.css : À l’intérieur du dossier
divi-child, créez un fichier texte avec l’extension.csset nommez-lestyle.css. Ce fichier contiendra les informations de base sur votre thème enfant. Voici le code que vous devez y ajouter :
✔
/*
Theme Name: Divi Child Theme
Theme URI: https://www.elegantthemes.com/gallery/divi/
Description: Thème enfant pour Divi
Author: Elegant Themes
Author URI: https://www.elegantthemes.com
Template: Divi
Version: 1.0.0
*/
/* Personnalisations du thème enfant
------------------------------------------------------- */
Explication des sections :
Theme Name: Nom de votre thème enfant. Vous pouvez choisir le nom que vous souhaitez.Template: Doit correspondre exactement au nom du dossier du thème parent (ici « Divi »). Si vous utilisez un autre thème, remplacez « Divi » par le nom du thème parent.
2. Création et ajout du fichier functions.php
-
Créez le fichier functions.php : Dans le même dossier
divi-child, créez un fichier texte avec l’extension.phpet nommez-lefunctions.php. Ce fichier permettra de charger les feuilles de style du thème parent et du thème enfant.
✔ -
Ajoutez le code suivant dans le fichier functions.php :
✔
3. Activation du thème enfant
-
Compresser le dossier : Une fois les fichiers style.css et functions.php créés et placés dans le dossier
divi-child, vous devez compresser ce dossier. Sur Windows, faites un clic droit sur le dossierdivi-childet sélectionnez « Compresser » pour créer un fichier ZIP. Sur Mac, faites un clic droit et choisissez « Compresser ».
✔ -
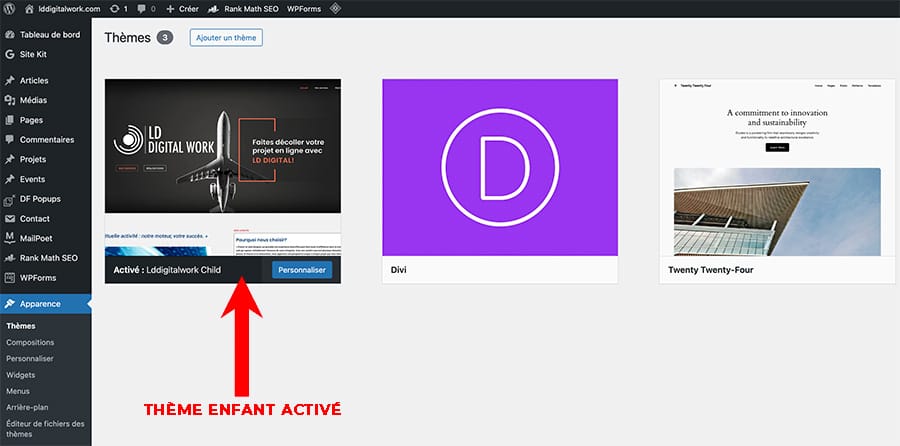
Télécharger le thème enfant sur WordPress :
- Allez dans votre tableau de bord WordPress.
- Naviguez vers
Apparence > Thèmes. - Cliquez sur le bouton
Ajouteren haut de la page, puis sélectionnezTéléverser un thème. - Téléchargez le fichier ZIP de votre thème enfant.
- Activez le thème enfant une fois qu’il est installé.
✔
-
Note importante : Assurez-vous que le thème parent (Divi dans cet exemple) est déjà installé et actif sur votre site. Le thème enfant ne fonctionnera pas sans son thème parent.
✔
4. Personnaliser l’aperçu du thème enfant
- Ajoutez une image d’aperçu : Vous pouvez personnaliser l’aperçu de votre thème enfant en ajoutant une image dans le dossier
divi-child. Nommez cette imagescreenshot.pnget assurez-vous qu’elle a une résolution de 880×660 pixels.
Conclusion
Avec ces étapes simples, vous pouvez créer un thème enfant pour Divi, permettant ainsi de personnaliser votre site tout en préservant les mises à jour du thème parent. Ce guide vous a montré comment :
- Créer le dossier et le fichier
style.css. - Charger les feuilles de style du thème parent dans le fichier
functions.php. - Activer votre thème enfant dans votre tableau de bord WordPress.
Ces démarches vous offrent la flexibilité d’ajuster votre site selon vos préférences sans compromettre les fonctionnalités du thème original. N’hésitez pas à explorer davantage les possibilités de personnalisation et à adapter le code à vos besoins pour un site unique et parfaitement en accord avec votre vision.
Prêt à démarrer votre projet ou besoin d’aide pour optimiser votre site internet ? Contactez-nous dès aujourd’hui pour obtenir un devis gratuit !
Articles similaires
Comment structurer ses pages pour un bon SEO naturel
IntroductionLe SEO (Search Engine Optimization) ne repose pas seulement sur des mots-clés ou des backlinks. La structure même de vos pages joue un...
Notre méthode complète pour créer une boutique WooCommerce performante
Les étapes de création d'un site E-CommerceIntroductionLa création d'une boutique en ligne performante est essentielle pour toute entreprise...
Comment ajouter un texte déroulant avec boutons Lire plus/Lire moins dans Divi
TRUCS & ASTUCES7. Texte à afficher/masquer dans DiviIntroductionPourquoi utiliser cette fonctionnalité ? Lorsque le texte d’une section devient...
Restez connectés avec nos dernières News et Mises à jour
Joindre notre Newsletter
Restez informé des dernières nouveautés et offres exclusives en vous abonnant à notre newsletter
Suivez-Nous
Rejoignez notre communauté en nous suivant sur les réseaux sociaux pour ne rien manquer de nos actualités et mises à jour







0 commentaires